Интерфейс Firefox Quantum по-прежнему настраивается благодаря файлу userChrome.css. Вы можете отредактировать этот файл, чтобы скрыть нежелательные элементы меню, переместить панель вкладок под панель навигации, отобразить несколько строк на панели закладок и сделать другие вещи, которые не были возможны.
Как это работает
Файл userChrome.css — это каскадный файл стилей (CSS), который использует Firefox. Хотя таблицы стилей обычно применяются к веб-страницам, эта таблица стилей применяется и к пользовательскому интерфейсу Firefox. Он позволяет изменять внешний вид и расположение всего, что окружает веб-страницу. Вы не можете добавлять какие-либо функции; Вы можете изменить только то, что уже есть (изменить, скрыть или переместить).
Это не имеет ничего общего с Google Chrome. «Chrome» относится к пользовательскому интерфейсу веб-браузера, от которого именовался Google Chrome.
Файл userChrome.css существует в Firefox уже достаточно долго, но он приобрел новое значение с помощью Firefox Quantum.
Множество настроек, которые ранее можно было выполнить с помощью надстроек браузера, теперь можно выполнить только путем редактирования файла userChrome.css.
Где искать настройки
Хотя Вы можете создать свои собственные настройки, если Вы понимаете CSS-код и как интерфейс Firefox был разработан, Вы также можете просто найти настройки в Интернете. Если Вы хотите внести определенные изменения, то кто-то еще, вероятно, уже выяснил, как это сделать и написал код.
Вот некоторые ресурсы, которые помогут Вам:
- Tweaks от userChrome.org: краткий список интересных настроек, которые демонстрируют силу userChrome.css.
- Классические CSS Tweaks: репозиторий настроек userChrome.css от автора расширения Classic Theme Restorer, который больше не работает в Firefox Quantum.
- userChrome Tweaks: коллекция интересных настроек Firefox.
- FirefoxCSS на Reddit: этот субреддит является сообществом для обсуждения настроек. Вы можете использовать субреддит, чтобы находить чужие твики, посмотреть, чем люди делятся, и даже попросить помощи, если Вы не можете найти нужную Вам настройку.
- Руководство по редактированию Вашего контекстного меню: инструкции по удалению элементов из контекстного меню Firefox и изменению их порядка в списке, взятых из CSS Firefox.
Имейте в виду, что более старые версии Firefox имели другой интерфейс. Старые userChrome.css твики, которые Вы найдете в Интернете, могут не работать на Firefox 57 и более поздних версиях, также известных как Firefox Quantum.
Если Вы знаете, что делаете с CSS, то Вы можете включить панель инструментов браузера для проверки браузера Firefox. Это предоставит вам информацию, необходимую для настройки различных элементов интерфейса браузера с помощью собственного кода CSS.
Как создать файл userChrome.css
Файл userChrome.css по умолчанию не существует, поэтому, если у Вас есть настройка или две, которые Вы хотите попробовать, то сначала Вам нужно создать файл в соответствующем месте в папке профиля Firefox.
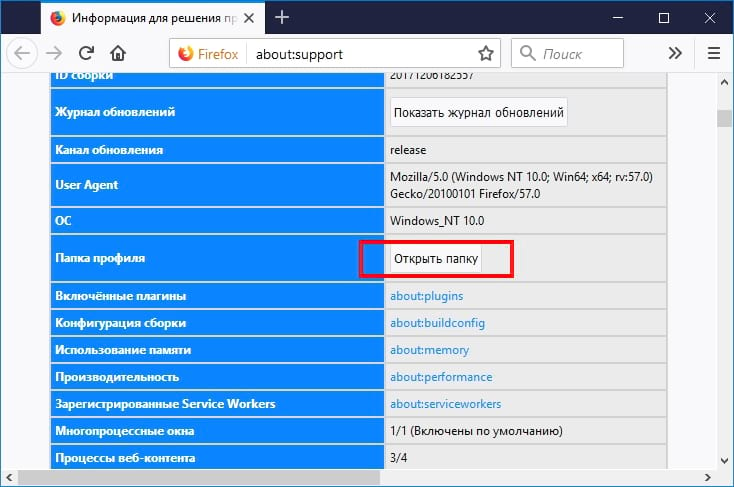
Чтобы запустить папку профиля Firefox, нажмите «Меню» > «Справка» > «Информация для решения проблем» в Firefox.
Нажмите кнопку «Открыть папку» справа от папки профиля, чтобы открыть ее. (Следующие инструкции показывают процесс в Windows, но в Mac OS и Linux они практически одинаковы: Вы просто используете другой файловый менеджер и текстовый редактор.)
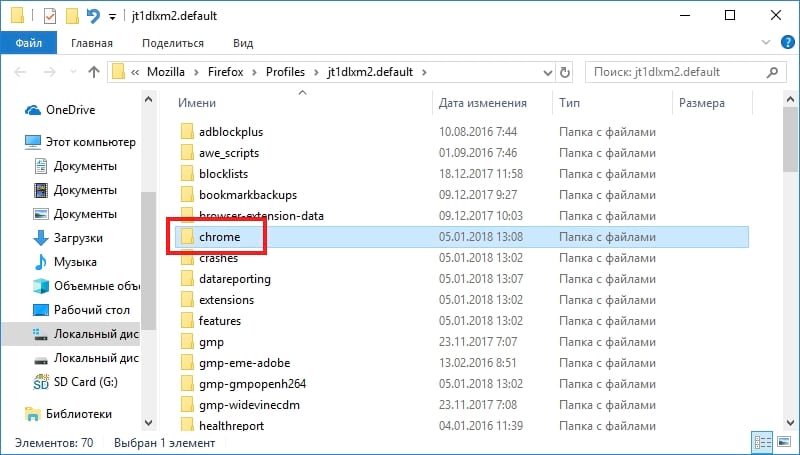
Если Вы увидите папку с именем «chrome» в появившейся папке профиля, дважды нажмите на нее. Однако Вы, вероятно, этого не сделаете, поскольку эта папка не создается современными версиями Firefox.
Чтобы создать папку, нажмите правой кнопкой мыши на свободном месте и выберите «Создать» > «Папку». Назовите ее «chrome», нажмите «Enter», а затем дважды нажмите на нее.
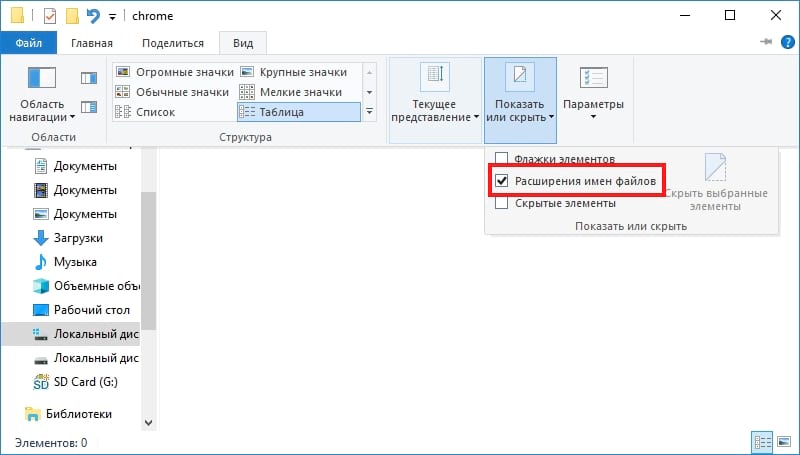
Вам нужно будет указать Windows, чтобы показать расширения файлов, если Вы еще этого не сделали. Windows скрывает расширения файлов по умолчанию, чтобы упростить работу. Этот шаг не требуется для macOS или Linux, которые показывают эту информацию по умолчанию.
В Windows 8 или 10 вы можете просто нажать на вкладку «Вид» и установить флажок «Расширения имен файлов», чтобы сделать их видимыми. В Windows 7 нажмите «Упорядочить» > «Параметры папки и поиска», перейдите на вкладку «Вид» и снимите флажок «Скрыть расширения для известных типов файлов».
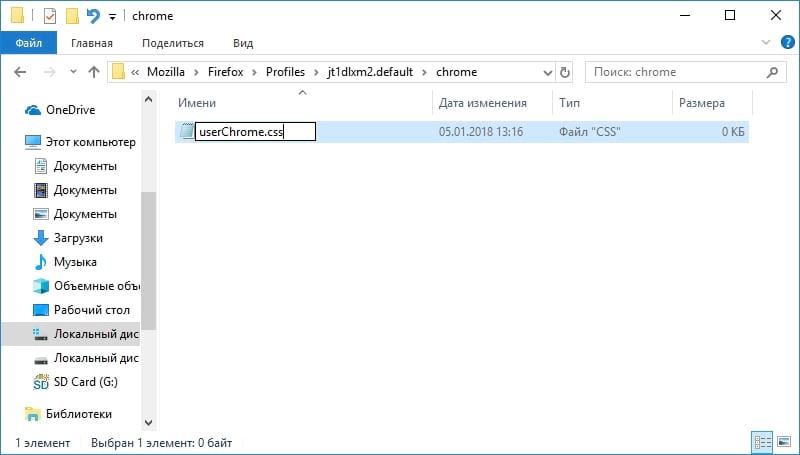
Теперь создайте файл userChrome.css, который на самом деле представляет собой просто пустой текстовый файл с расширением .css вместо расширения .txt.
Для этого нажмите правой кнопкой мыши на пустом пространстве и выберите «Создать» > «Текстовый документ». Назовите его «userChrome.css», удалив расширение .txt.
Windows предупредит Вас, что Вы меняете расширение файла, и это может быть проблемой для определенных типов файлов. Нажмите «Да», чтобы подтвердить изменения.
В MacOS или Linux создайте пустой текстовый файл с тем же именем.
Как отредактировать файл userChrome.css
Вы можете использовать любой текстовый редактор для редактирования файла userChrome.css. Текстовый редактор Блокнот, входящий в состав Windows, отлично работает. Если Вам нужен более мощный текстовый редактор с большим количеством функций, то попробуйте Notepad++.
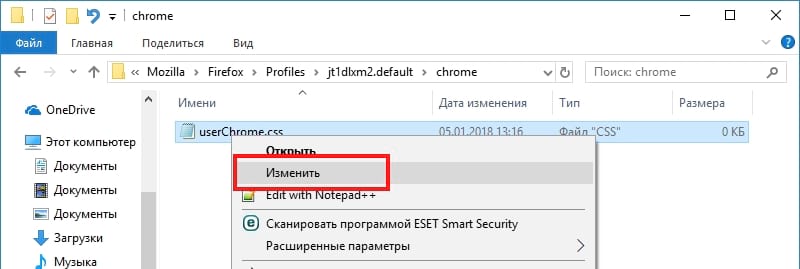
Чтобы отредактировать файл в «Блокноте», нажмите на файл правой кнопкой мыши и выберите «Изменить».
Добавьте все настройки, которые Вы хотите сохранить, копируя и вставляя их. Если Вы добавляете несколько настроек, обязательно добавьте их все в свои собственные строки.
Как только Вы закончите, сохраните файл, нажав «Файл» > «Сохранить» в блокноте.
Всякий раз, когда Вы редактируете файл userChrome.css, Вам придется закрыть все открытые окна Firefox и перезапустить Firefox, чтобы Ваши изменения вступили в силу.
Если Вы часто возвращаетесь в папку «chrome», чтобы редактировать файл userChrome.css, Вам может понадобиться создать ярлык на рабочем столе для папки или добавить его в «Быстрый доступ» в Проводнике.
Файл userContent.css
У Firefox также есть файл userContent.css, который Вы можете редактировать, и Вы можете наткнуться на некоторые настройки, которые говорят, что они предназначены для файла userContent.css.
Чтобы использовать этот файл, просто создайте файл с именем «userContent.css» в папке chrome. Твики, которые Вы размещаете в этом файле, влияют на внутренние «контентные страницы» Firefox, такие как страницы «Новая вкладка» и «Параметры».
Если что-то поломалось
Если Вы столкнулись с проблемой с настройкой, то Вы можете просто удалить ее из файла userChrome.css и перезапустить Firefox. Если это не сработает, то Вы можете полностью удалить файл userChrome.css и перезапустить браузер, чтобы стереть все Ваши изменения и получить новый интерфейс Firefox.